Webvisualisierungen stehen für Modernität und Flexibilität. Mit dem Lasal VisuDesigner von Sigmatek können nicht nur die Auflösung und das Seitenverhältnis von html5-Applikationen einfach angepasst werden, auch die mögliche Ansicht „View“ lässt sich flexibel festlegen.
Abhängig davon, ob der auf die Maschine Zugreifende lokal vor Ort ist, aus der Ferne agiert, welche Art von Endgerät genutzt wird und welche Zugriffrechte sowie Kompetenzen der Bediener hat, lässt sich im View Management die passende Landing Page mit den entsprechenden Rechten hinterlegen.
Welche Produktionsdaten und -parameter von wem eingesehen und verändert werden dürfen, hängt natürlich von der jeweiligen Anwendung ab. So kann eine Erhöhung bzw. Reduktion der zu produzierenden Stückzahl aus der Ferne via Smartphone oder Tablet durchaus Sinn machen, um eine Überproduktion zu verhindern. Eine Änderung wichtiger Maschinenparameter sollte jedoch nur durch Experten und am besten vor Ort durchgeführt werden, da es zur Beschädigung der Maschine bzw. zu gefährlichen Zuständen kommen kann. Wichtig ist, dass eindeutig protokolliert wird, wer was wann ändert.
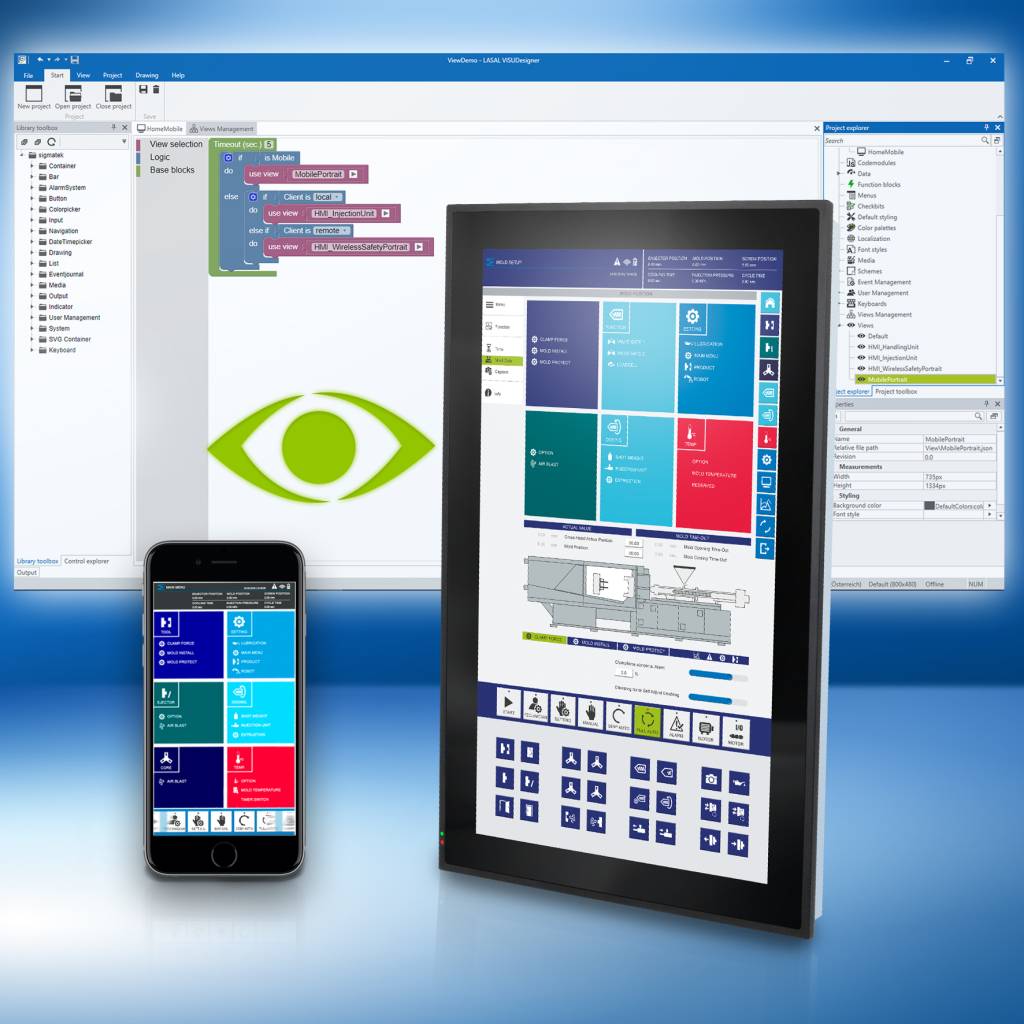
Im „Views Management“ des Lasal VisuDesigners kann in der grafisch programmierten Logik definiert werden, unter welchen Bedingungen welche Ansicht geladen werden soll. Auch die Dashboards können für eine spezielle Ansicht designt werden. Dabei legt der View selbst fest, welche Dashboards er beinhaltet.
Ansicht des grafischen Logic-Editors im Views Management
Prinzipiell wird der View „Default“ geladen. Die Auswahl der Ansicht kann auf Basis folgender Kriterien erfolgen:
• Display-Auflösung (Höhe/Breite)
• Display-Seitenverhältnis oder Orientierung
• Client-ID (konfigurierbare numerische Zuordnung von Endgeräten über deren IP-Adresse)
• Client is local/remote: konfigurierbare Zuordnung von Endgeräten zu einem der beiden Bereiche über deren IP-Adresse, unbekannte Geräte sind automatisch remote
• Is mobile: wenn es sich um ein mobiles Endgerät (Handy, Pad) handelt
• Browser: Chrome, Firefox, Safari, Microsoft Edge